WEBデザインとは?最新のデザイン手法 7事例

今回は、WEBサイトを制作する前に知っておきたい、2020年のトレンドになりつつあるWEBDesign手法とその特徴をご紹介します。
最新のデザイン手法7選
無秩序レイアウト|はみ出すからこそ共感が生まれる
 出典:https://shibuya-qws.com/
出典:https://shibuya-qws.com/
写真や背景のデザイン、テキストの位置まであえて無秩序に配置することで、強いオリジナリティを生み出す手法です。
既存のフレームに則って作られたWEBサイトは、使いやすく美しいデザインになっていますが、ありふれたものになってしまいがちです。だからこそ、あえて崩すことで オリジナリティを強く打ち出し、企業のブランドや姿勢を差別化しやすくすることができます。
また、無秩序なデザインは枠にはまった考え方を嫌い、自分だけの新しい体験を求めるZ世代に共感されやすいため、若年層向けのWEBページのデザインにも適しています。
ダークモード|目やバッテリーへの負担を軽減
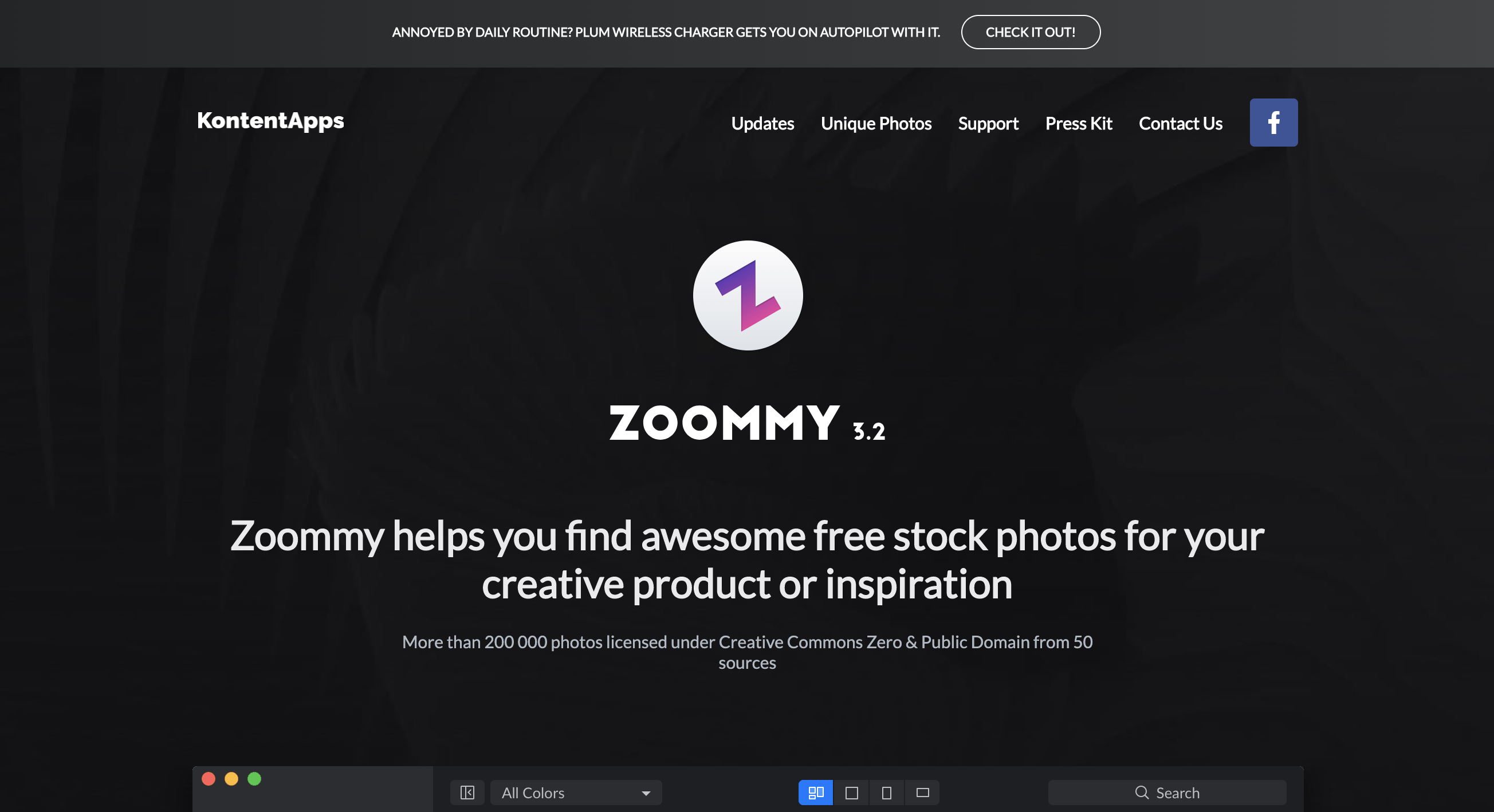
 出典:Zoommy - more than 200 000 free photos in one place
出典:Zoommy - more than 200 000 free photos in one place
2019年から、アップデートによりスマホやPCで標準機能として導入されたダークモード機能。そのダークモード機能に合わせる形で、黒い背景を基調にしたデザインが流行になりつつあります。
黒をベースにすることで、使用する電力量が少な句なり、バッテリーの消費量を抑えることができます。また、通常の画面に比べて目への負担が軽く、頻繁にスマホを触る若年層がストレスを感じにくい設計になっています。
白抜きのテキストや図を使うと画面にメリハリがつけられるので、
読みやすいところも魅力です。
太字タイポグラフィ|読みやすさを追求したフォント

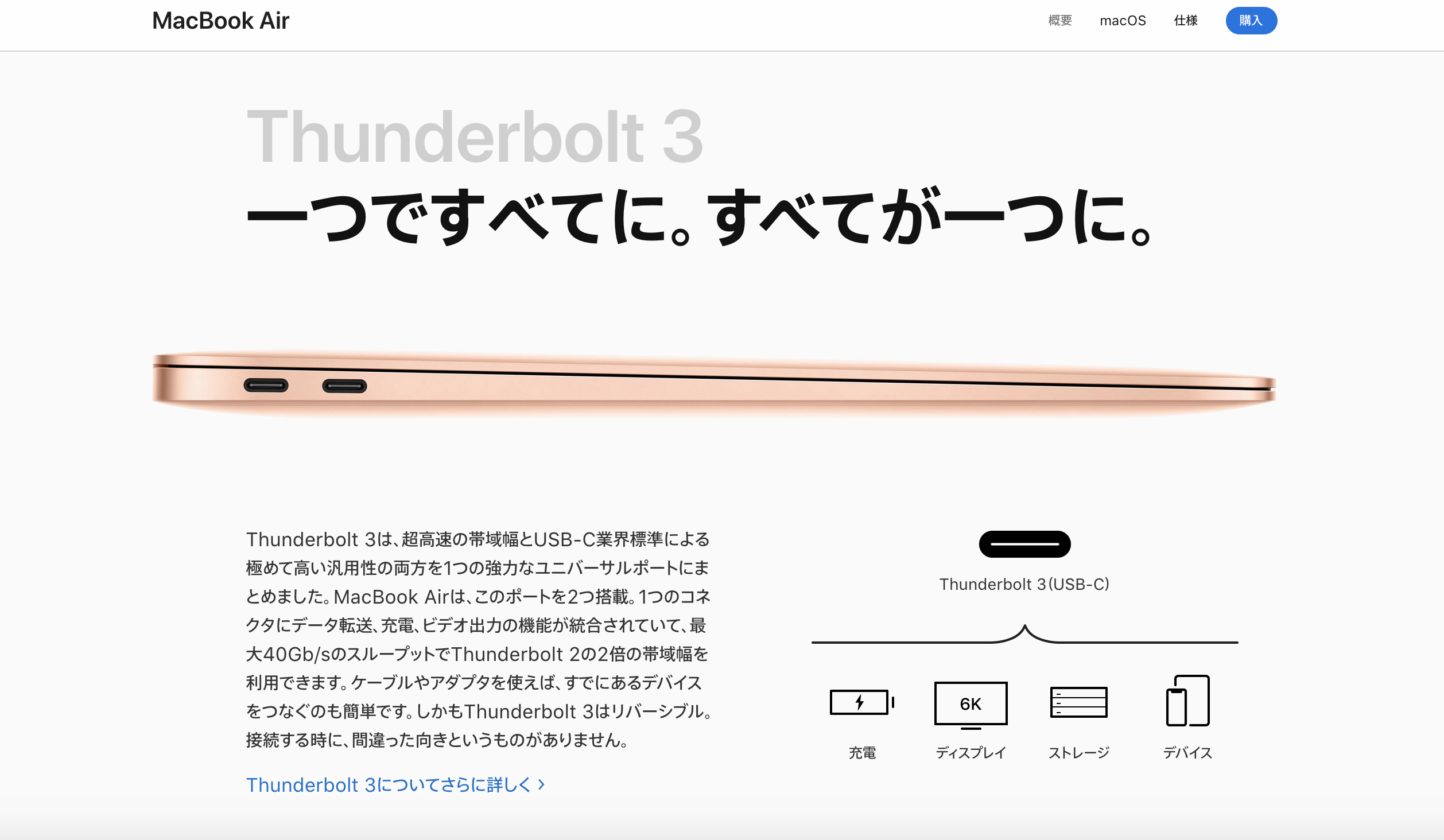
(出典:MacBook Air)
最近WEBサイトでよく使われている書体は、誰でも一瞬で読めるように「太く・はっきり」しています。 タイポグラフィに正解はありませんが、太くはっきりとした書体はキャッチコピーを際立たせ、読ませたい情報を強く印象に残すことができます。
また、書体自体がデザインとして機能するので、商品とテキストだけのデザインでもWEBサイトとしての機能を充分に果たせることも魅力です。 長い説明テキストも、どことなくデザインと一体になっているので、読まれる可能性が高いです。
水平スクロール|横スライドで展開されるストーリーとワクワク感

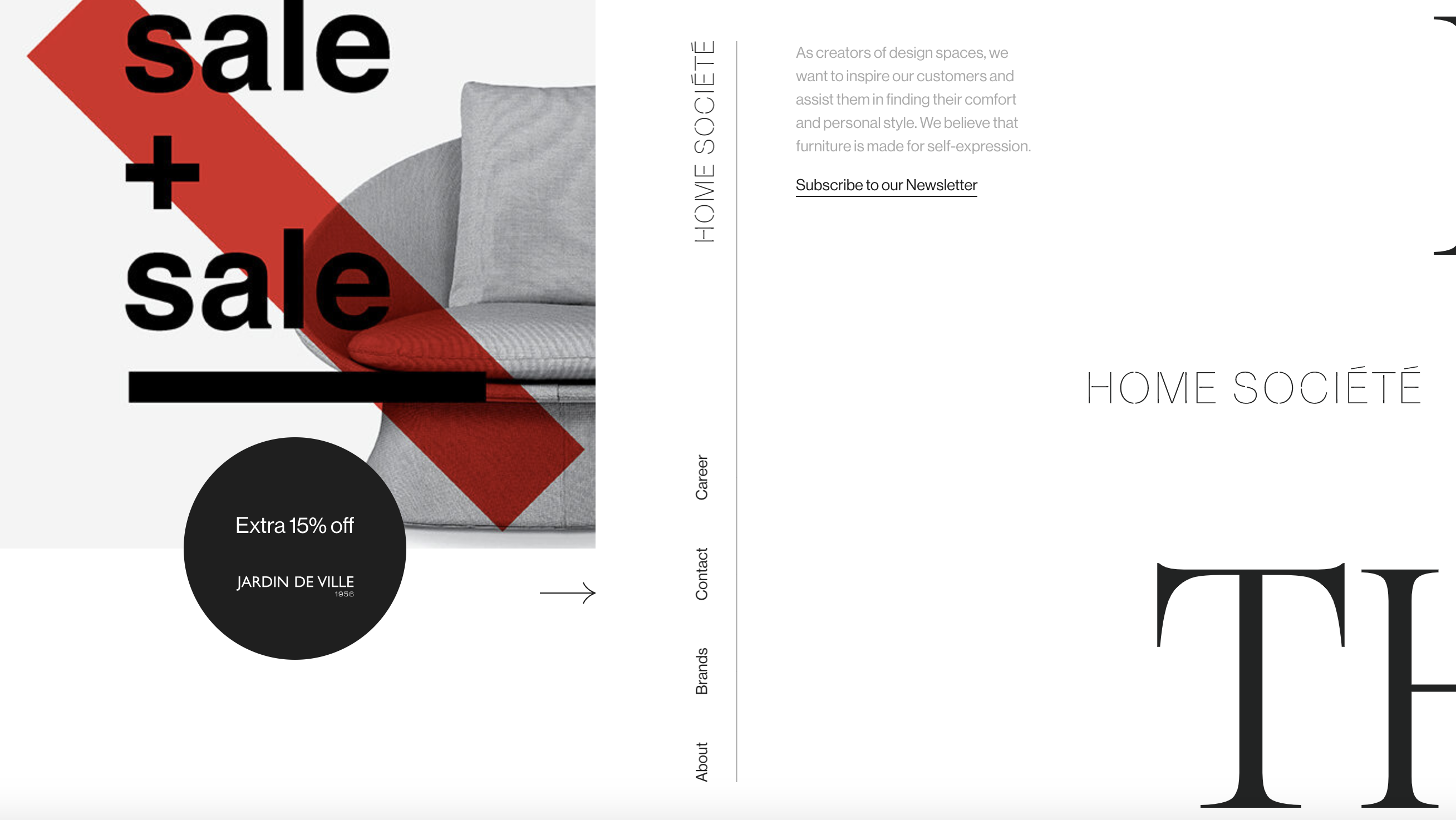
出典:Home Société | Contemporary Home & Outdoor Furniture
主に海外で流行している、横向きに展開されるWEBサイト。
縦スクロールで展開するWEBサイトと比べ、驚きと新鮮さを感じることができ、漫画や小説のようなストーリー性を演出することができます。
また、画面の変遷に合わせてデザインを変化させる処理を施すと、 スライドしていくたびに「次はどうなるのか?」というワクワク感をユーザーに与えることもできます。
ユーザーに、ページを最後までスライドして見ようと思わせることができるので、途中離脱を防ぐ効果もあります。
手書きイラスト|堅い内容でも優しい印象に変える

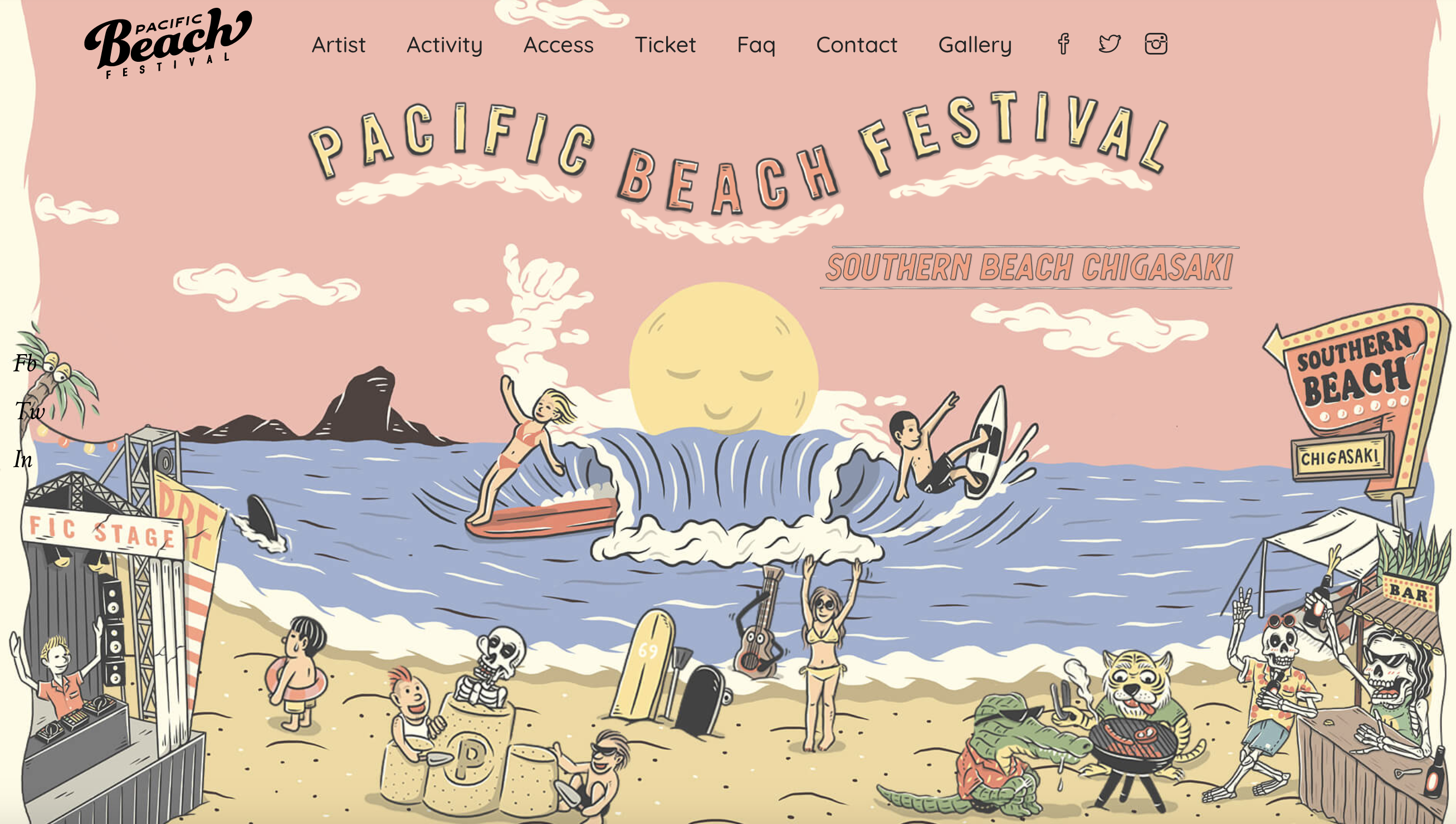
出典:PACIFIC Beach FESTIVAL | パシフィック ビーチ フェスティバル – 神奈川県茅ヶ崎市のサザンビーチで行うMUSIC・ACTIVITY・BBQのビーチカルチャーフェスティバル
従来のWEBサイトにありがちな、堅いフレームに則って作られた機械的なデザインではなく、人間味溢れる優しい手書きのイラストを基軸としています。
イラストで作られる優しい印象を生かして自社ブランドや製品を紹介するため、ユーザーの共感を得やすいブランディング手法です。 コロナ禍に伴う自粛生活が原因で癒しを求める人が増えている昨今、特に注目のデザインだといえそうです。
イラストはただ優しく暖かいイメージをユーザーに与えるだけでなく、堅い印象の商材にやわらかい印象を持たせることもできます。 例えば、金融関係やITビジネス、BtoB製品などお堅い印象になりやすい企業のWEBサイトにイラストを使うことで、親しみやすい印象を与えようという試みも増えています。
3Dグラフィック|リアルな質感とイメージの共有

出典:CHILL OUT(チルアウト)オフィシャルサイト|【日本発】瞬間リラクゼーションドリンク
3D技術が発達したことで、WEBサイトでも様々な加工ができるようになりました。 商品を3Dで見せることで、実際に手に取ってみたい」という欲求を誘います。
数年前よりも安価で作成できるようになったことが、3Dグラフィックが流行している理由です。
安価な3Dアプリが登場したため、かつては高額なアプリや高度なプログラミング技術がないとできなかった処理も、小さな企業でもでの出せる予算で制作できるようになったのです。
今後はさらなる技術の発達と、さらに安価なアプリの登場が見込まれるので、WEBサイトの表現の幅はさらに広がっていくことでしょう。
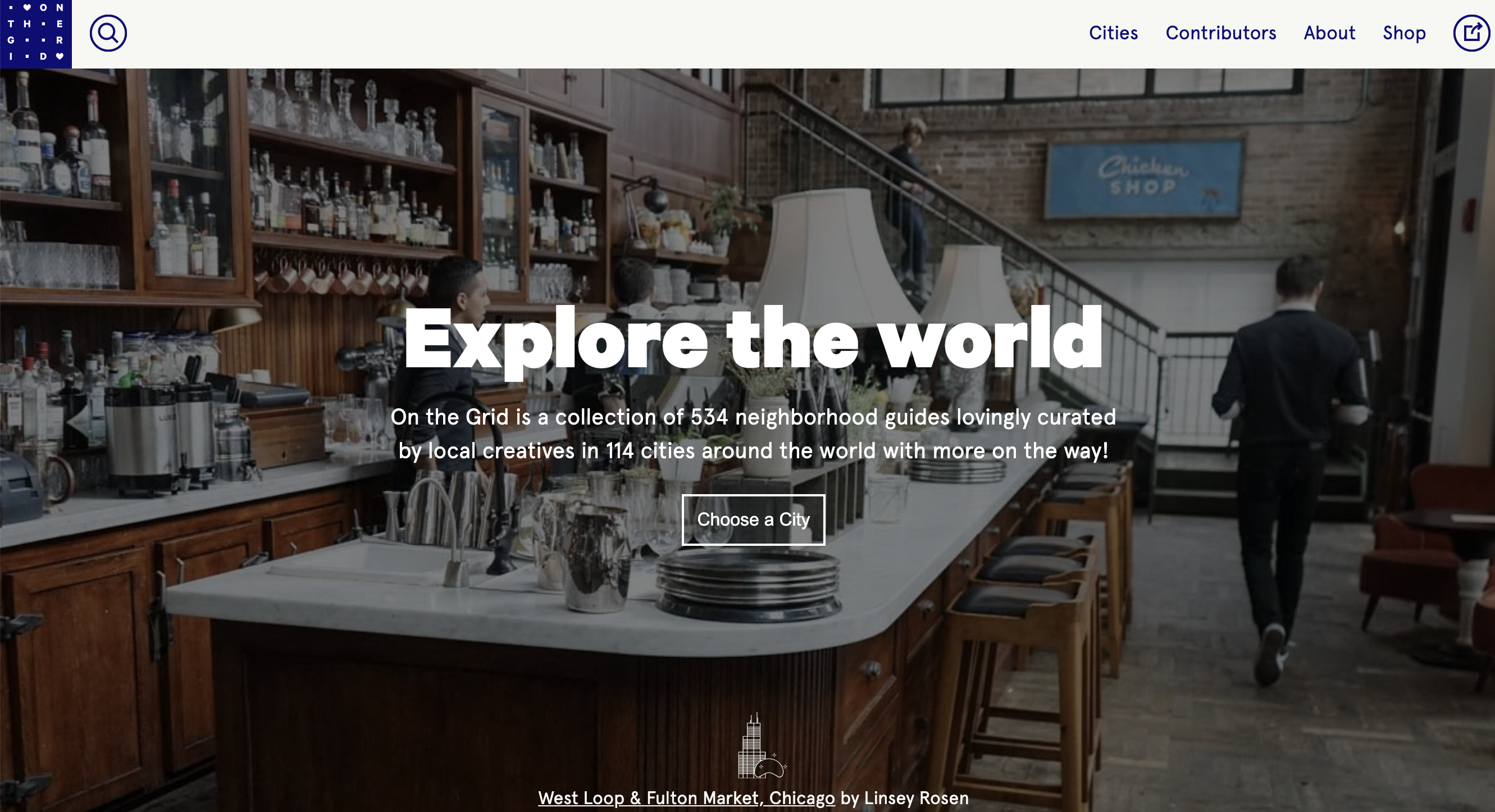
レトロモダン|情緒的な懐かしさ、そしてどこか新しい

出典:On the Grid : City guides by local creatives
少し前に、使い捨てカメラ「写ルンです」が話題になったことからも分かるように、人は機能的でなくともどこかに懐かしさがあるものに惹かれてしまいます。
レトロモダンなデザインは、常に進化するWEBサイトにあって、どこか懐かしさを感じてしまう共感型のデザインです。
この種のデザインは、写真や映像でただ懐かしさを演出するだけでなく、画面遷移などににモダンなデザイン処理が施されていることが多いです。
ユーザーに懐かしさと新しさを同時に体感してもらうこなど、今まで味わったことのないエモーショナルな体験を提供できます。
デザイン選びのポイントはユーザーへの配慮と個性
上記7事例には大きく2つの共通点があります。
1つ目は、WEBサイトを見るユーザーに配慮していること。
特に、ダークモードや太字タイポグラフィの事例では、現代のユーザーに
ストレスなく文字を読ませるために対策を講じていることを表明しています。
ただ読みやすくするだけでなく、読みやすくする工夫をしているということもユーザーに伝えると、信頼感を得たり、途中離脱を防ぐことができるのです。
2つ目は、他のWEBサイトと明確に差別化されていること。
誰でもWEBサイトを制作できる時代になり、WEBサイトが大量に生まれたため、新しいサイトを作ってもデザインのフレームはどうしても既存のサイトに似てしまいます。
令和時代では、Z世代を中心とした、自分だからこそできることを追求したりしようとするユーザーに合わせ、企業もWEBサイトで個性を放つことが求められます。
ユーザーに既視感を感じさせないように、最新技術や、前述の事例をはじめとするデザイン手法を駆使することが求められているのです。
WEBデザインのトレンドは日々変わっています。
つまり、新しいものもすぐに一般化されていくということです。
1つのデザインでを使い続けるよりも、時代に合わせてWEBデザインを徐々に変化させていく必要があるのではないでしょうか。